Всем привет! Я Максим Скворцов, UX / UI дизайнер Omega-R, международной компании по разработке и интеграции ИТ-решений. Занимаюсь дизайном и визуализацией интерфейсов для мобильных и…
User flow: как создаются популярные приложения и сайты
Я Максим Скворцов, UX / UI дизайнер Omega-R, международной компании по разработке и интеграции ИТ-решений. Я занимаюсь дизайном и рендерингом интерфейсов для мобильных и веб-приложений.
Основываясь на моем опыте в области информационных технологий и опыте компании, я хочу поделиться своим видением и подходом к использованию одного из инструментов проектирования: потока пользователей. Почему его используют и почему он бесценный компаньон для дизайнера? Каким может быть поток пользователей и как его создать?

(Мы продолжаем переводить серию статей о UX / UI. Полный список доступен в коллекции Designer Tools) UX-дизайн — это сложный процесс. Создавать действительно удобные и полезные…
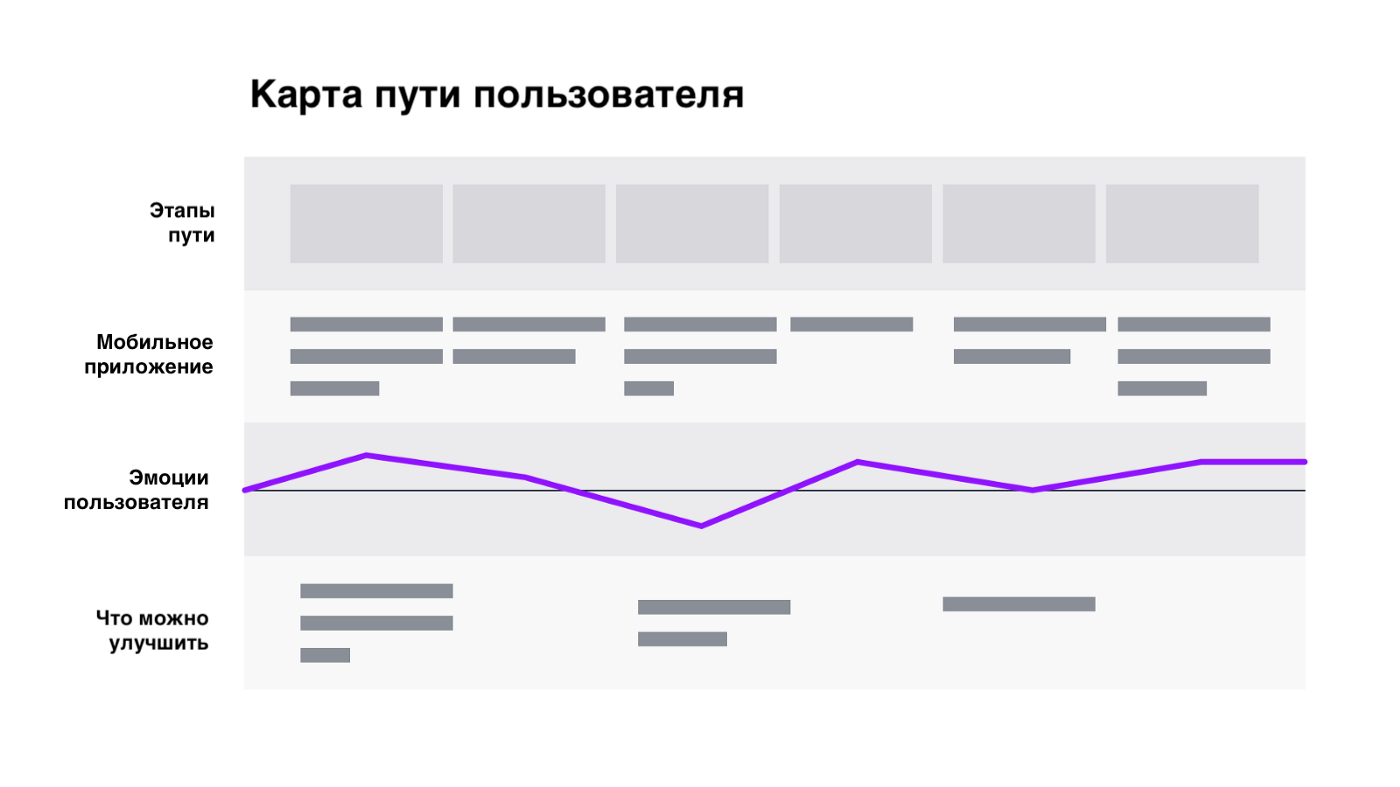
Что такое карты пути пользователя (User Journey Map)?
Карта пользовательского пути помогает запечатлеть пользовательский опыт при взаимодействии с продуктом. Это тип путешествия, который пользователь видит через продукт. User Journey Map похожа на дневник, в котором пользователь записывает свои чувства, неудачи и успехи.
Карта пользовательского пути может иметь несколько уровней, она не связана с конкретным элементом продукта, который отвечает за определенное действие. Карта пути пользователя также может описывать, что система делает за кулисами, чтобы предоставить пользователю необходимую информацию. С другой стороны, User Journey Map больше о пользователе: она описывает его чувства, мысли, действия при взаимодействии с продуктом.
Карты путешествий пользователей, как правило, линейны, так как они описывают различные аспекты решения конкретных задач.

Я расскажу о ценности пользовательского потока, а также покажу вам, как шаг за шагом создать пользовательский поток. Контрольный список с примерами и рекомендациями в конце статьи.
Инструкция по разработке User Flow
В простейшем виде настраиваемая диаграмма маршрутов строится следующим образом:
- Опишите пользователя: окружение пользователя, цель и ожидания / опасения на пути к цели, мотивация продолжать движение. Он может содержать несколько показателей. В идеале, если вы будете полагаться на наблюдения за поведением пользователей в реальном времени (собственно, внутри продукта, а точнее, комплексно).
- Просмотрите ожидаемый (пользовательский) план действий для достижения цели: образ мышления здесь (A-начало) → (1) → (2) → (3) → (B-цель), а 1 → 2 → 3 — шаги которые необходимы для достижения цели, как рецепт стейка. Это создаст историю. Эта история должна быть максимально ясной и ясной, чтобы в конечном итоге показать нам полную картину взаимодействия пользователя с продуктом. В идеале, если вы полагаетесь на то, с чем пользователь уже знаком, его привычки, ментальные шаблоны — например, отпуск часто планируют на определенные даты, тогда при создании приложения для покупки туров шаг в выборе дат может пригодиться, а также ввод паспортных данных, оплата и билеты под рукой.
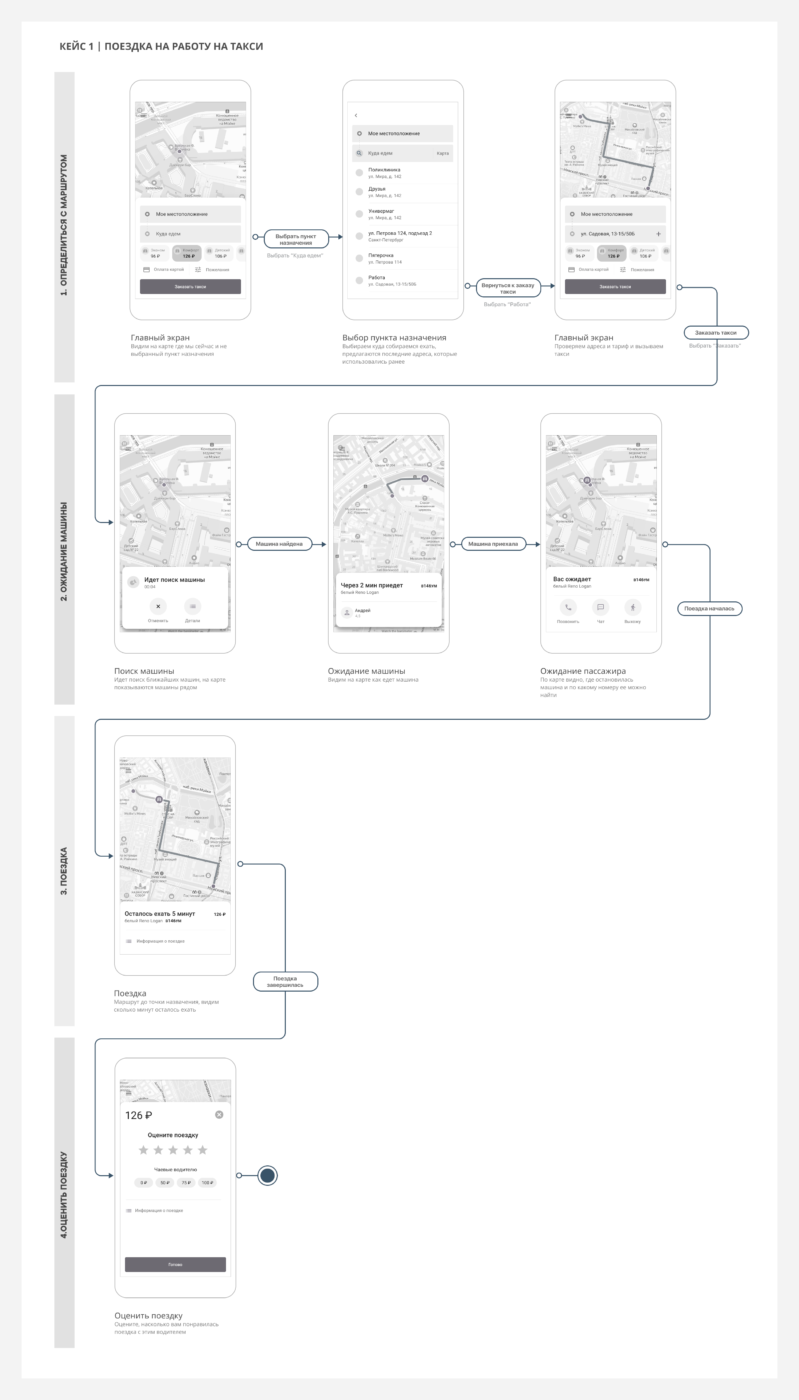
- Затем визуализируйте блок за блоком для каждого шага. Алгоритм визуализации такой же, как у классических блок-схем, которые соединяются с экранами интерфейса с использованием готовой библиотеки User Flow для Miro или UX Flow для Figma: такие библиотеки являются хорошей основой, каждый дизайнер разрабатывает аналогичный конструктор для разработки User Flow в конкретная предметная область. Это идеально, если вы связаны с бизнес-аналитиком, который помогает вам собрать весь бизнес-процесс в формате BPMN.
 Пример групповой игры пользовательского потока и карты пути клиента (CJM).
Пример групповой игры пользовательского потока и карты пути клиента (CJM).
Opera — надежный настольный браузер, но в нем уже много лет есть мобильный браузер. И за это время приложение
3. Темы


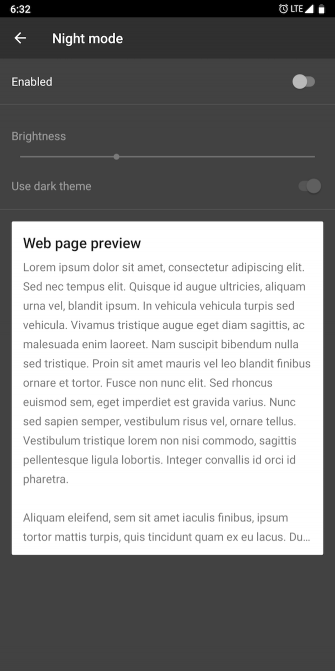
Opera включает три темы, которые вы можете применить. К счастью, один из них — темный режим. Остальные два в основном белые, а третья тема имеет красные акценты. Вы можете применить темы к Opera на странице Внешний вид в Настройках,
Вы также найдете в Opera отдельный ночной режим. Включение этого параметра снизит яркость и автоматически активирует черную тему. В отличие от других браузеров Opera не затемняет веб-страницы.
Как открыть настройки в Opera? Все варианты для Windows, Mac OS, iOS и Android, параметры настройки браузера.
Скрытые настройки Opera
В браузере есть возможность открывать так называемые «скрытые настройки». К ним относятся параметры Opera и Chromium, движка, на котором построен Интернет-браузер.
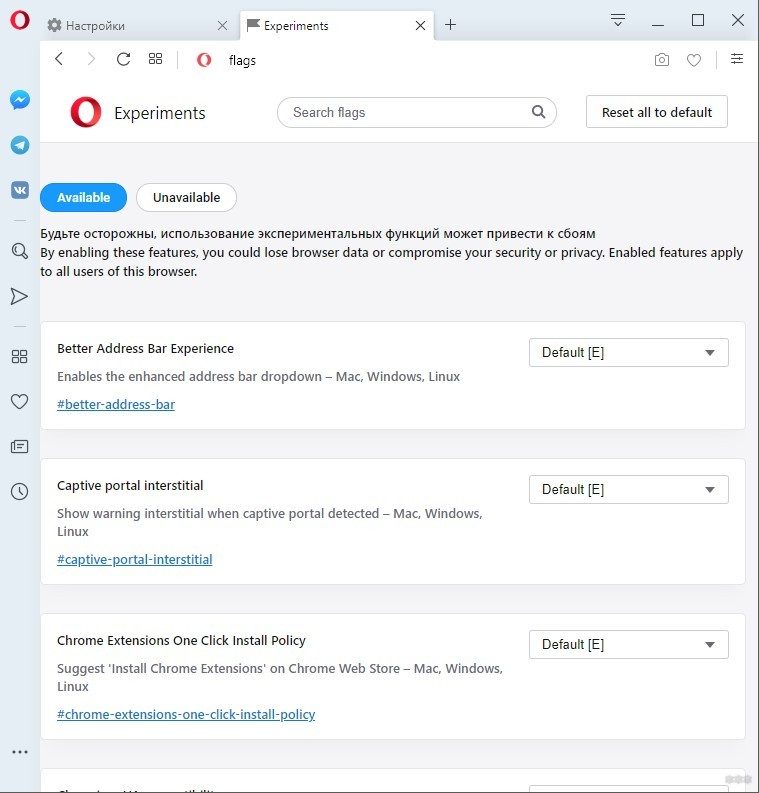
Чтобы получить к нему доступ, введите в строке поиска браузера Opera: flags

Большинство перечисленных здесь функций будут полезны разработчикам веб-сайтов и веб-контента, но в остальном использование этих параметров не запрещено.
Opera предупреждает, что использование экспериментальных функций может вызвать сбои. В том числе, к пробелам в защите конфиденциальных данных, частичной или полной потере всей информации, хранящейся в браузере. Поэтому используйте их на свой страх и риск!
Функции Chromium перечислены в конце списка. Среди интересных:
- Включить доступ к файловой сети — создает файл netlog.json в каталоге данных пользователя, разрешающий доступ к сети.
- API тестирования веб-аутентификации — позволяет протестировать виртуальную аутентификацию.
- Позволяет странице отображать всплывающие окна во время загрузки: всплывающие окна страницы отображаются при загрузке.
Источники
- https://habr.com/ru/post/496760/
- https://medium.com/%D0%BD%D0%B0%D1%87%D0%B8%D0%BD%D0%B0%D1%8E%D1%89%D0%B5%D0%BC%D1%83-ux-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80%D1%83/%D1%87%D1%82%D0%BE-%D1%81%D1%82%D1%80%D0%BE%D0%B8%D1%82%D1%8C-%D0%B2-%D0%BF%D0%B5%D1%80%D0%B2%D1%83%D1%8E-%D0%BE%D1%87%D0%B5%D1%80%D0%B5%D0%B4%D1%8C-user-journey-map-%D0%B8%D0%BB%D0%B8-user-flow-4ece3ed60fb5
- https://ux-journal.ru/polnoe-rukovodstvo-po-user-flow-kak-sdelat-primery-i-sovety.html
- https://okdk.ru/10-osnovnyh-sovetov-i-priemov-dlya-mobilnogo-brauzera-opera/
- https://wifigid.ru/poleznoe-i-interesnoe/kak-otkryt-nastrojki-v-opere